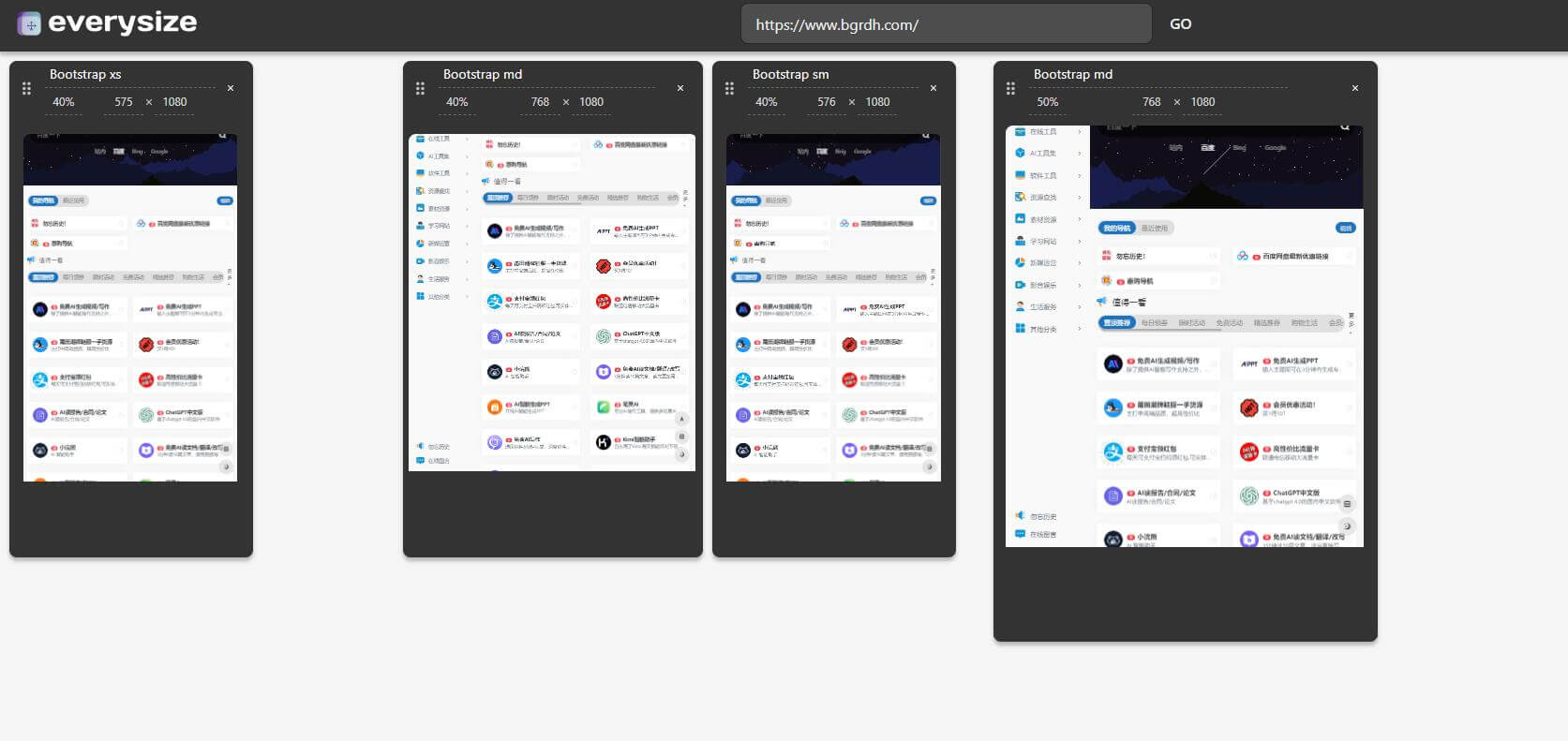
Everysize 是一個在線工具,主要用于測試網頁在不同設備尺寸下的響應式設計效果。它允許用戶輸入一個網址,然后模擬多種設備尺寸(如iPhone、iPad、Samsung Galaxy等)下的顯示效果,幫助開發者驗證他們的響應式設計在不同屏幕尺寸上的布局和功能是否符合預期。
Everysize官網網址:https://everysize.kibalabs.com/

使用 Everysize 非常簡單。用戶只需打開網站,輸入想要測試的網頁URL,然后選擇開始測試。Everysize 會展示該網頁在不同設備上的呈現效果,用戶可以通過拖動設備預覽來查看不同尺寸下的頁面變化。這對于響應式網頁設計來說非常有用,因為它可以讓設計師和開發者在一個界面上看到多個設備上的效果,而不需要在真實設備上分別測試。
Everysize 的特點
- 多設備模擬:內置多種常見設備的屏幕尺寸,如智能手機和平板電腦。
- 自定義尺寸:如果需要測試的設備不在預設列表中,用戶還可以自定義測試設備的尺寸。
- 實際操作:不僅僅是靜態截圖,Everysize 還允許用戶在實際的操作環境中測試網頁,比如可以使用鼠標和鍵盤與頁面進行交云。
Everysize 是針對響應式網頁設計的一款實用工具,它簡化了在不同設備上測試網頁的過程,特別適合用來測試和驗證網頁在不同屏幕尺寸上的適配情況。對于網頁設計和開發人員而言,這是一個不可或缺的輔助工具。
相關導航
暫無評論...